The <nav> tag in HTML is a semantic element used to define a section of a page that contains navigation links, either within the current document or to other documents. It is typically used for major blocks of navigation links, such as the main menu across the top of a page or a section dedicated to navigation within a document.
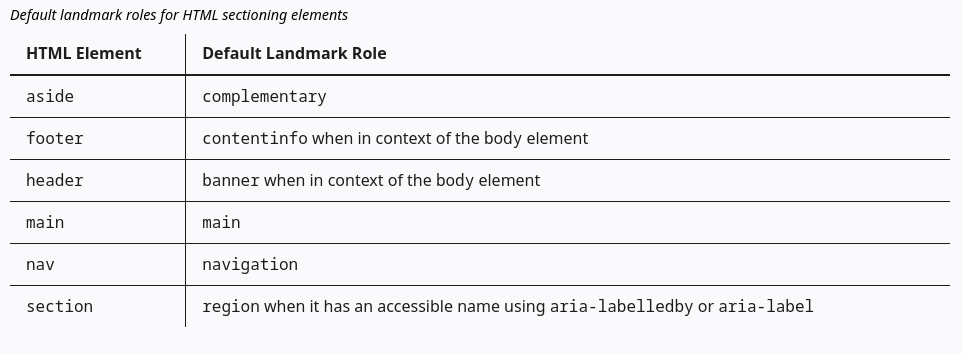
Specifically, the <nav> tag has the role of an ARIA landmark, which is used by screen readers to access the main navigation points of a page. Their recommendations not my opinion. Many sites are required to pass a ARIA test to comply with accessability requirements.

It has also been recommended that semantic tags are styled as a class not as elements, this is because tags like blockquote have been misused as an indentation tag; It is recommended not requried to use a class.
The typical usage is for site navigation, breadcrumbs, and table of contents.
Factors for judging links, in search, include: Do the links relate to the topic of the page they are on? Are they easy to find? How many links on the site point to the page? And, is the content near the link relevant to the link?
Using nav tags benefits the site for most of the areas where search judges links.
When nav is used in the header it helps search engines establish the important links on a site that can become a site links snippet.
When used within the main tag they can be used to form a table of content that can become jump-to-link snippets.